Notice
Recent Posts
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Null Safety
- 쒸익!!!!!!!!!
- 플러터 책
- 주니어개발자
- dfs
- hero animation
- flutter
- 프로그래머스
- 플러터
- 코딩 잘하고 싶어!!
- 다트 책
- Flutter2.8
- flutter-layout
- 이직
- 포?코DX
- 누가 보기는 하는걸까...ㅠㅠ
- bloc
- network
- open weather api
- TODO
- flutter secure storage
- 편하다요
- 나도 코딩 잘할래!!!!!!!!!!!
- 크레인 인형뽑기
- 댓글이 하나도 없오...ㅠㅠ
- flutter_secure_storage
- FutureBuilder
- 다트&플러터
- flutter_local_notification
- 주변에는 능력자 뿐이야!!
Archives
- Today
- Total
오늘하루도 우힣ㅎ
Flutter) Hero Animation이용하여 앱을 풍부하게 하기 본문
flutter.dev/docs/development/ui/animations/hero-animations
Hero animations
How to animate a widget to fly between two screens.
flutter.dev
이런 저런 앱을 만들다 보면 앱이 너무 단조로워 보일때가 있습니다. 이럴때 마다 페이지가 넘어가는 곳에 애니메이션을 바꿔 보기도 하고 swipe 효과를 주기도 했습니다. 하지만 앱을 화려(?)하게 만드는데 있어 가장 최고는 Hero Animation이 아닐까 싶습니다. 정말 몇줄 안되는 코드로 좀 더 직관적이고 풍부한 앱을 만들수 있는 것 같습니다.
별로 어렵지 않으니 바로 코드로 들어가겠습니다!! 파일은 이 두가지만 있으면 됩니다. 더불어 yaml파일에 아무것도 추가하지 않고도 사용할 수 있습니다.(Flutter 흥해라 흥!!!ㅋㅋㅋㅋ)

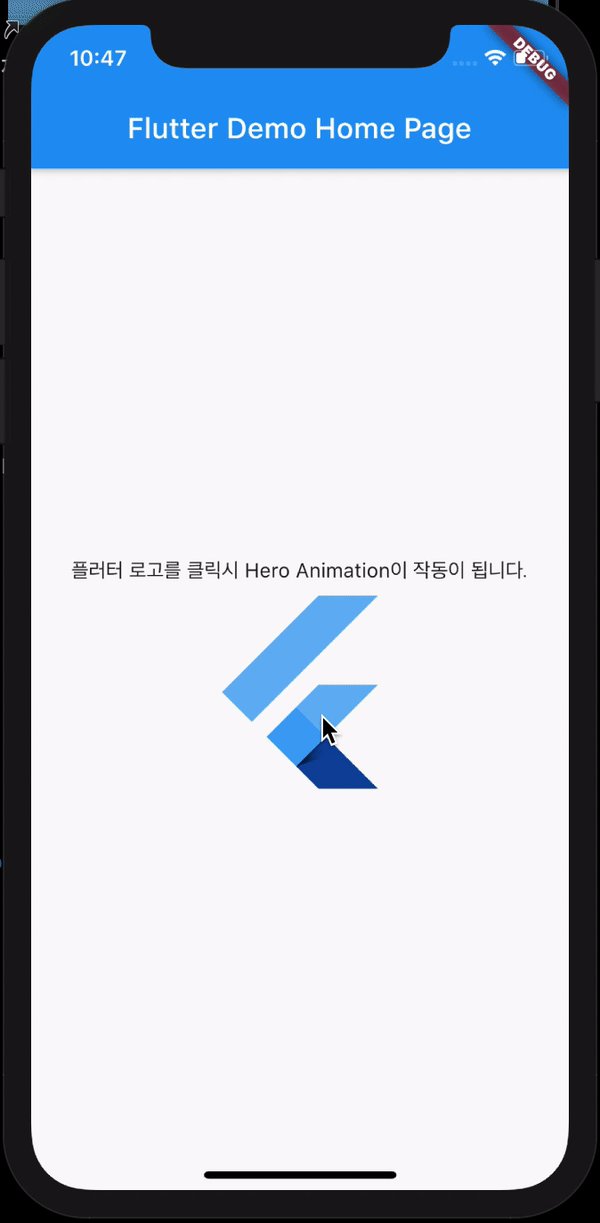
1. main.dart(첫번째 페이지)
import 'package:flutter/material.dart';
import 'package:flutter_app_hero/heroDetail.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'플러터 로고를 클릭시 Hero Animation이 작동이 됩니다.',
),
GestureDetector(
onTap: () {
Navigator.push(context, MaterialPageRoute(builder: (_) {
return HeroPage();
}));
},
//Hero를 쓰기 위해 필요한 부분은
child: Hero(
tag: "flutter",
child: FlutterLogo(
size: 130,
),
),
//이게 전부입니다.
),
],
),
),
);
}
}
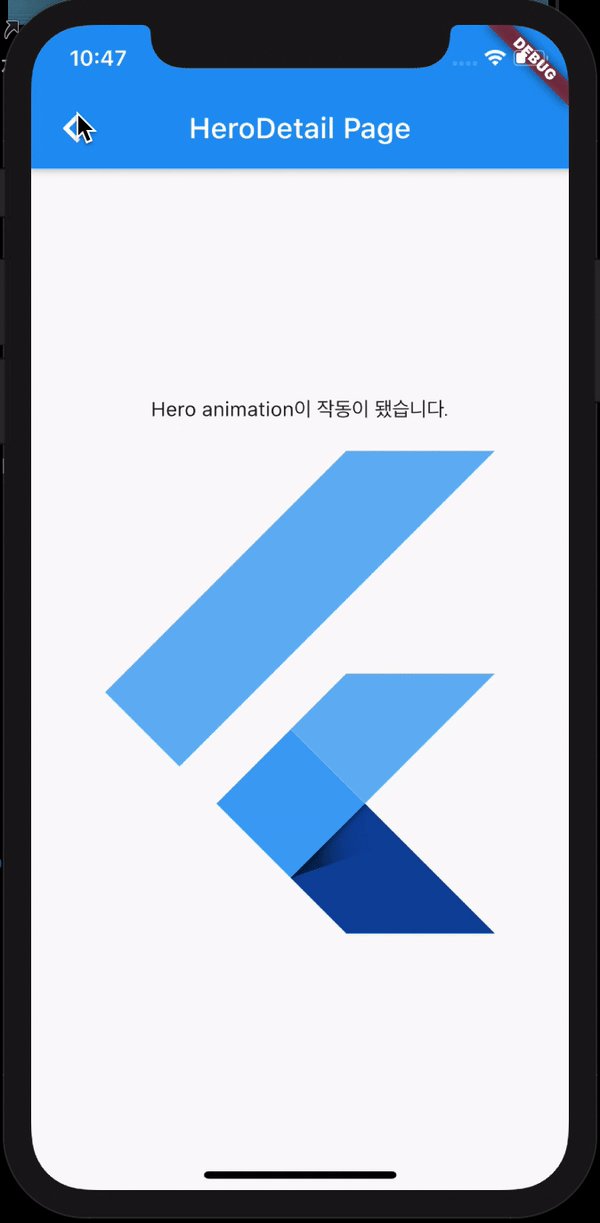
2.heroDetail.dart(두번째 페이지)
import 'package:flutter/material.dart';
class HeroPage extends StatefulWidget {
@override
_HeroPage createState() => _HeroPage();
}
class _HeroPage extends State<HeroPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("HeroDetail Page"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Hero animation이 작동이 됐습니다."),
//Hero를 위한 코드는
Hero(
tag: "flutter",
child: FlutterLogo(
size: MediaQuery.of(context).size.width,
),
)
//여기가 전부입니다!!
],
),
),
);
}
}
Hero Animation을 사용하기 위해 주의할점은 같은 tag를 사용해주어야 한다는것을 제외하고는 없다고 보면 된다. (사진을 넣고 싶으면 child 부분에 Image를 이용하여 넣어주면 됩니다.) Hero Animation은 다음과 같은 PageRouting animation의 모습과는 조금 어색한 감이 있지만 다른 Page animation을 적절히 적용해준다면 꽤 괜찮은 앱 모양새를 만들수 있다고 생각을 합니다.ㅎㅎ

'flutter > Etc' 카테고리의 다른 글
| 책 후기) 모바일 앱 개발을 위한 다트&플러터 (0) | 2020.11.22 |
|---|---|
| Flutter) FlutterSecureStorage를 이용한 자동 로그인 구현 (3) | 2020.10.19 |
| Flutter) FutureBuilder를 이용한 API 사용 (0) | 2020.06.23 |
| Flutter) flutter_local_notification (5) | 2020.03.25 |
| Flutter) 비동기를 위한 FutureBuilder (0) | 2020.02.06 |
Comments




